Inhaltsverzeichnis
Einleitung
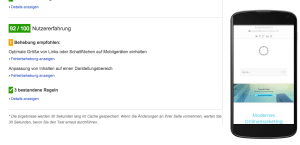
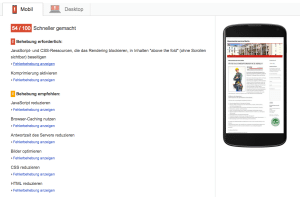
Google hat den Webmaster Tools erst vor kurzem eine neue Funktion hinzugefügt, die Webseitenbetreibern konkrete Optimierungsvorschläge für die mobile Version einer Website liefert. Das Tool untersucht die mobile- oder auch responsive Version einer Website auf mögliche Verbesserungen, die die Nutzung auf mobilen Endgeräten verbessern soll (Abbildung 1 + 2). Das stützt für mich die verbreitete SEO-Theorie, dass Google dem OnPage-Faktor “Usability”, also der Nutzbarkeit einer Website, eine stärker werdende Gewichtung zuschreibt. Zur mobile Usability gehört u.a. auch die Ladezeit einer Website.
In diesem Beitrag möchte ich ganz speziell auf die Page Speed Optimierung für WordPress-Seiten eingehen und wie man diese am einfachsten umsetzen kann. Ich halte dieses Thema aktuell und auch zukünftig für sehr wichtig in Bezug auf SEO und Conversion Optimierung.
Zum Anfang gibt es eine kurze Erläuterung, warum eine Page Speed Optimierung Sinn macht sowie die häufigsten Fehler. Im Schlussteil dann eine konkrete Anleitung, wie man die Ladezeiten seiner WordPress Seite verbessern kann, inkl. PlugIn- und Tool-Tipps.
Auch wenn das Thema einher mit der gesamten Usability geht, so werde ich hier nicht auf CSS-Styleguides oder responsives Webdesign eingehen. Das ist wiederum ein Thema für sich. Ich halte diesen Beitrag absichtlich einfach und verständlich und adressiere den Artikel somit mehr an den klassischen WordPress-Anwender. Fortgeschrittene WordPress-User und Coder können die konkreten Tipps von Google sowieso schnell und einfach beheben. Somit ist dieser Beitrag quasi ein Crashkurs oder eine Schnellanleitung.
Page Speed Optimierung – Relevant für Nutzer und SEO
Aufgrund der immer größer werdenden Nutzung von Smartphones und mobilen Endgeräten ist der Fokus auf die Performance einer Website nur eine logische Konsequenz des Suchmaschinen-Riesen, desses oberste Direktive lautet: “Wir möchten den Nutzern die bestmöglichen Ergebnisse liefern”. Dies gilt auch für mobile Nutzer. Ein “bestmögliches Ergebnis” kann, mobil gesehen, auch eine Seite sein, die sich perfekt an die Bildschirmgröße eines Smartphones anpasst (responsive) oder eine separate mobile Version ausliefert oder einfach nur eine superschnelle Ladezeit hat.
Da sich Smartphone- und Tablet Bildschirme schon in ihrer Größe stark von Desktop Monitoren unterscheiden und weil die Geschwindigkeit des mobilen Internets noch lange nicht mit einer 50.000er Glasfaserleitung mithalten kann, muss Google dementsprechend eine Art “doppelte Bewertung” vornehmen, nämlich 1. die “normale Version” einer Website und 2. die mobile Version.
Was sich bei einer Desktop Version dank High-Speed-DSL noch verkraften lässt, beispielsweise große Bilder und Filmdateien, kann für einen 3G Nutzer mit beschränkter Bandbreite schnell frustrierend werden. Ich finde Google´s Fokus auf den Page Speed daher absolut legitim und glaube auch, dass sich eine Page Speed Optimierung positiv für Webseiten in den mobilen SERP auswirken kann.
Je schneller eine Webseite lädt, desto schneller sieht der Nutzer die Inhalte und desto schneller kann er auf der Webseite agieren. Eine schnelle Ladezeit (Performance) einer Webseite ist gut für den Besucher der Webseite und somit auch relevant für Suchmaschinen. Die Page Speed Optimierung zähle ich persönlich zum Aufgabenbereich der Suchmaschinenoptimierung (SEO).
Die häufigsten Page Speed Killer bei WordPress
Prüft man seine Website auf Page Speed Blocker, so stößt man in der Regel immer wieder auf die üblichen Verdächtigen (siehe auch Abbildungen 1 + 2):
1. Zu große Bilder
Eigentlich der Klassiker: Man läd einfach das 3,8 MB große Bild in die Mediathek und baut es in eine Seite ein. Obwohl das Bild nur einen Platz von 300 x 200 Pixeln einnimmt, ist die Quelldatei 3000 x 2000 Pixel groß. WordPress komprimiert zwar Bilder beim Upload aber das bringt bei Weitem nicht die Ergebnisse, die man durch eine vorherige Komprimierung erreichen kann. Seiten die sehr viele Bilder benutzen, beispielsweise Nachrichtenseiten oder Shops, potenzieren durch eine vernachlässigte Bildkomprimierung die Gesamtgröße einer Website. Ein mobiler Nutzer, der selbst mit einer 3G Verbindung noch 10 – 15 Sekunden auf den Aufbau eines Bildes warten muss, wird sicher alles andere als glücklich sein. Vor allem dann, wenn ihn der Seitenaufbau 10 – 20 MB seines insgesamten monatlichen Datenvolumens von 500Mb kostet.
2. Fehlende Cache Funktion
Nicht zu verwechseln mit dem Browser Cache, ist dies der zweithäufigste Grund, warum die Performance einer WordPress-Seite leidet. Ohne eine CMS-seitige Cache Lösung, werden Seiteninhalte bei jedem Aufruf erst durch teilweise unzählige Datenbankzugriffe und dynamische PHP-Scripte in die “Endform” zusammengeführt. Das betrifft vor allem WordPress-Installationen, die durch etliche PlugIns und Widgets sowieso schon langsam sind. Das beansprucht nicht nur die Ladezeit einer Website, sondern auch Datenbank- und Webserver Ressourcen. Ein Cache PlugIn “rendert” quasi die gesamten Inhalte einer Website und legt diese dann als statischen Quelltext in einem WordPress Unterordner ab. Ruft ein Nutzer die Website oder den Blog auf, so kann der Browser direkt auf die “fertig gerenderte” Version im Cache Verzeichnis zugreifen und spart somit kostbare Ladezeit ein.
3. Antwortzeiten des Servers
Das liegt tatsächlich meistens am Webhosting. Aus meiner Erfahrung passiert dies oft bei kleineren Seiten, die bei z.B. 1&1 liegen. 1&1 betreibt betreibt im Low-Budget-Hosting-Bereich Massentierhaltung. Jeder Webserver hat eine bestimmte Anzahl an “threads” für die Verarbeitung von Anfragen (Seitenaufrufe) zur Verfügung. Ist die Anzahl der threads nun aber deutlich geringer als die eigentlich zu verarbeitenden Anfragen an den Server, dann kommt es zu Verzögerungen also zu schlechteren Ladezeiten. Kein Wunder also, dass eine Website, die sich den Server mit “Millionen” anderer Projekte teilen muss, langsam ist. In der Regel kann man sich mit so etwas an seinen Provider wenden. AllInkl z.B. zieht die Seiten dann auf einen “ruhigeren” Server um. Sollte der Provider hier nicht intervenieren, empfiehlt sich in jedem Fall ein Providerwechsel.
4. Browser-Caching – fehlendes Ablaufdatum oder Höchstalter
Browser-Caching dürfte jedem User ein Begriff sein. Man ruft eine Website auf und der Browser speichert eine Offline Version lokal auf dem Rechner ab. Bei einem erneuten Aufruf der Seite läd der Browser zuerst diese Version, sofern die Website dem Browser keine anderen Befehle oder Parameter übermittelt. Das Ablaufdatum oder das Höchstalter gibt einem Browser an, wie lange eine Ressource (Bild, Text) im lokalen Browser-Cache liegen darf, bevor sie erneut abgerufen wird. Da sich die (alten) Inhalte von Blogs und Firmenseiten nur selten bis gar nicht ändern, kann man hier ein hohes Ablaufdatum festlegen. Das spart Ladezeiten, weil der Browser bei jedem Aufruf der Seite auf die lokale Cache-Version zurückgreifen kann. Ist jedoch überhaupt kein Ablaufdatum definiert, so ruft der Browser bei jedem Aufruf einer Seite die Ressourcen vom Webserver ab und das ist wiederum mit Ladezeiten verbunden.
5. Fehlende Komprimierung
“Viele Webserver können Dateien vor dem Senden als Download im gzip-Format komprimieren, entweder durch Aufrufen eines Drittanbietermoduls oder mithilfe integrierter Routinen. Dadurch können für das Rendern Ihrer Website erforderliche Ressourcen schneller heruntergeladen werden.” – Quelle: Google
Eine fehlende Komprimierung vergrößert die Datenmenge, die ein Webserver bei einem Seitenaufruf an einen Browser übertragen muss. Wie auch bei der fehlenden CSS- und HTML-Komprimierung, summieren sich die KiloBytes hier schnell und gerne zu MegaBytes. Und jeder MB, der bei der mobilen Nutzung einer Website eingespart werden kann, ist ein MB zuviel.
6. andere Mankos
Es gibt natürlich noch etliche andere Optimierungspotenziale, auf die ich hier aber nicht eingehen werde. Mir geht es vordergründig um leicht anwendbare Lösungen. Durch Optimierung der o.g. Punkte lassen sich meiner Meinung nach die größten Geschwindigkeitsfresser ausmerzen. Möchte man eine WordPress Seite bis ins Detail und auf 100% optimieren empfiehlt es sich einen Coder zu Rate zu ziehen. Für einige Optimierungsmöglichkeiten gibt es imho keine zuverlässigen oder gut funktionierenden Pauschal- oder PlugIn-Lösungen.
Page Speed Optimierung für WordPress – Schnell und einfach dank Tools und PlugIns
Vorweg muss ich eines ganz klar sagen: Man sollte bei PlugIns immer auf Premium PlugIns zurückgreifen, alleine schon weil ein stetiger Support und eine Weiterentwicklung durch die WordPress-Entwickler gegeben ist. Außerdem unterstützt und wertschätzt man die Arbeit der Entwickler. Wann immer es mal Probleme mit der Kompatibilität oder Funktionalität gibt, die Entwickler geben individuellen Support. Und Fakt ist auch: Es gibt immer andere Alternativen. Wie aber schon eingehend gesagt, richtet sich der Beitrag eher an die Anwender und “Hobby Admins”. WordPress Entwickler und Programmierer wissen sowieso wie sie die o.g. Probleme beheben können.
WordPress Cache PlugIns
Hier gibt es wie bei allen Wordpress PlugIns dutzende Möglichkeiten. Ich persönlich habe bisher immer gute Erfahrungen mit “Quick Cache Pro” gemacht (Abbildung 3). Zumal dieses feine Tool auch gleich noch HTML- und GZIP-Komprimierung mitbringt. Weiterhin lässt sich z.B. der Browser Cache deaktivieren und bestimmte URL-Parameter (wichtig bei dynamischen Inhalten) vom Cache ausschließen. Die Einrichtung ist relativ simpel. Das einzige Manko liegt für mich darin, dass das PlugIn auf Englisch ist, was nicht unbedingt für jeden Anwender ein Optimum ist. Es gibt wie gesagt aber noch etliche andere PlugIns, teilweise auch kostenlose. Wer die Geduld und die Nerven hat: Einfach mal ausprobieren.
Wichtiger Hinweis: Nicht alle Funktionen von Quick Cache Pro funktionieren auf Anhieb und reibungslos. Wenn Ihr Probleme mit dem Layout feststellt, das gilt vor allem für die HTTP- und CSS-Komprimierung, dann deaktiviert die entsprechende Funktion lieber. Das PlugIn löst das Thema Cache in groben Zügen. Im Zweifelsfall lieber einen Fachmann fragen oder eben probieren.
Bilder komprimieren
Für mich ehrlich gesagt das wichtigste Thema bei der Page Speed Optimierung, da Bilder einen nicht unwesentlichen Teil einer Website und deren Größe ausmachen. Und Größe ist unmittelbar an die Dauer einer Datenübertragung gekoppelt. Auch hier gibt es etliche Lösungen, die die Bilder direkt beim Upload in die Mediathek komprimieren. Großes Manko bei allen ist aber, dass eine nachträgliche Komprimierung der bereits bestehenden Bilder nicht möglich ist.
1. Möglichkeit – manuell komprimieren mit Photoshop & Co.
Die Bilder vor dem Upload in Photoshop oder einem anderen Bildprogramm auf die tatsächlich verwendete Größe “schrumpfen” und die JPG-Qualität auf ein mögliches Minimum komprimieren, in Photoshop z.B. mit dem Preset “Jpeg hoch”. Bilder im Web benötigen keine 300 dpi und müssen auch nicht 2000 x 1000 Pixel groß sein.
2. Möglichkeit – Bildkomprimierung automatisieren
Wie schon eben erwähnt gibt es diverse Premium Lösungen, um die Bilder automatisch während des Uploads zu komprimieren. Eins davon ist “Optimus” von Sergej Müller. Als Premium-Fan und als überzeugt Nutzer von Sergej´s WordPress PlugIns kann ich Euch das nur ans Herz legen. Optimus bieten gegen Aufpreis auch die Möglichkeit, bereits bestehende Bilder ebenfalls komprimieren zu lassen. Das ist imho eine perfekte Lösung für absolut nicht affine Nutzer, die gerne “Alles in Einem” haben und schnelle Ergebnisse möchten.
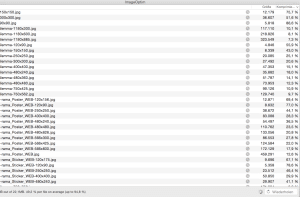
Bei den bestehenden Bildern bin ich allerdings Hardcore User und Fan von “ImageOptim“, einem kostenlosen Tool für Mac OS (Abbildung 4). Funktioniert laut Entwickler genauso wie die “Für Web speichern” – Funktion von Photoshop. Ihr könnt ganz einfach, ordnerweise oder selektiv, die Bilddateien per drag & drop ins Tool ziehen und Euch dann zurücklehnen. Das Tool macht alles von alleine. Je nach Anzahl der Bilder kann es aber auch durchaus mal ein paar Stunden dauern, vorallem wenn ihr den kompletten “uploads” – Ordner aus dem /wp-content Verzeichnis komprimieren wollt plus die Imagedateien des Themes. ImageOptim optimiert alle gängigen Formate und zeigt Euch in Echtzeit an, wieviel Prozent und wieviel KB konkret pro Bild eingespart werden konnten. Diverse Einstellungen ermöglichen Euch zusätzlich ein Tuning des Komprimierungsprozesses, beispielsweise eine stärkere Komprimierung für JPG-Dateien. Einen einfacheren Weg nachträglich die Bilddateien in WordPress zu komprimieren gibt es nicht.
Fazit
Die eben genannten Tipps und Tools beheben natürlich nicht alle Performance-Probleme, die in Zusammenhang mit der Ladezeit einer Website stehen. Sie sind auch nicht als Allheilmittel zu betrachten. Dennoch dürften sie aber den Löwenanteil ausmachen. Für einen normalen WordPress Anwender (Nicht-Coder / Nicht-Entwickler) sind diese Maßnahmen relativ einfach umzusetzen. Für eine komplette Page Speed Optimierung einer WordPress Seite sollte man sich, sofern man mit den Ergebnissen weiter unzufrieden ist, einen fachkundigen Menschen hinzu ziehen.
Es dürfte allerdings von WordPress-Seite zu WordPress-Seite unterschiedliche Grade an Optimierungsbedarf geben. Wer beispielsweise kaum PlugIns und ein hauseigenes Template nutzt und eine statische Seite mit kaum neuen Inhalten besitzt (Web Visitenkarte), der wird wahrscheinlich schon mit zufrieden stellenden Page Speed Werten gesegnet sein. Bei größeren Seiten und Onlineshops (z.B. Woo Commerce) sollte man im Zweifelsfall lieber einen Fachmann ranlassen.
Wer sich tiefer mit dem Thema Page Speed auseinander setzen möchte, dem empfehle blind die Guidelines von Google selbst. Hier kann man sich wunderbar in die Basics und Notwendigkeiten reinlesen.
Ich freue mich wie immer auf sachliche Diskussionen und Ergänzungen Eurerseits!