Inhaltsverzeichnis
Page Speed Optimierung mit dem Google “Page Speed Insights” Tool
Die Page Speed Insights der Google Developer Tools bieten Euch eine einfache Möglichkeit, die Ladezeiten einer Webseite durch Optimierung einzelner Prozesse zu verbessern. Das Tool kommt dabei mit konkreten Verbesserungsvorschlägen und Schwächen einer Webseite (oder besser des Codes) um die Ecke.
Page Speed Insights ist eine nette Ergänzung zur OnPage Optimierung einer Webseite, also quasi der Feinschliff.
 |
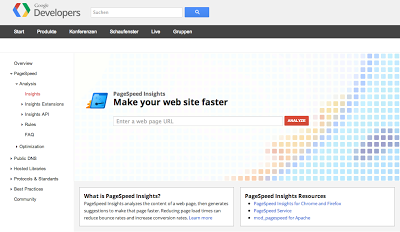
| Falscher Name: Google Page Speed Insights |
Das Tool bewertet den Page Speed einer Webseite auf einer Skala von 0 – 100. Je höher der Wert, desto weniger gibt es zu optimieren.
Als Beispiel habe ich hier einmal die Webseite des Spiegel analysiert.
Der Name ist irreführend – Page Speed = Maybe Page Speed
Die Page Speed Insights messen jedoch nicht die Ladezeit einer Webseite, sondern mehr die Performance einzelner technischer Elemente wie z.B. Java Script, CSS usw.
 |
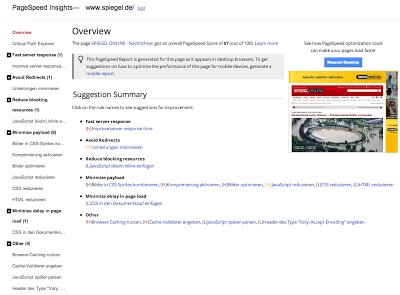
| Übersichtlich: Eine Zusammenfassung der gröbsten Optimierungspotenziale |
Übersichtliche Zusammenfassung und weiterführende Links
Wie in der Abbildung oben zu sehen, spuckt einem das Tool eine nette Summary über die wichtigsten Optimierungsvorschläge aus. Kategorisch sortierte und detaillierte Hinweise erhält man dann (in der Abbildung links) in einer Liste. Als das Tool letztes Jahr eingeführt wurde, da gab es noch eine Art Priorisierung der Faktoren. Das ist heute jedoch nicht mehr erkennbar.
Ganz oben rechts (hier nicht auf der Abbildung) findet ihr einen kleinen Umschalter und könnt das ganze übrigens auch für die mobile Version machen.
 |
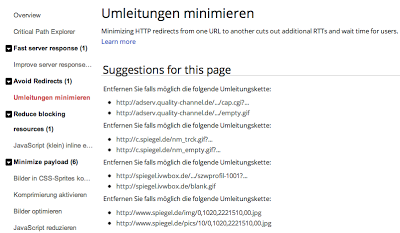
| Konkreter Hinweis: HTTP Redirects minimieren |
Die Detailseiten liefern exakte Daten über betroffene URL´s und auch eine Begründung, warum man gerade hier optimieren sollte. Weiterführende Links werden auch angeboten, leider bisher alles nur in englischer Sprache.
Nicht nur Tadel
“Was wäre wenn” – Funktion
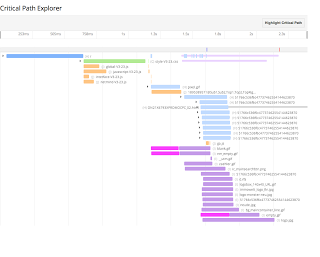
Critical Path Explorer – optische Darstellung von blockierenden Prozessen
 |
| Critical Path Explorer – Optische Darstellung kritischer oder blockierender Elemente |
 |
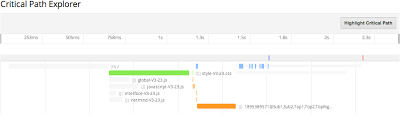
| Critical Path Explorer – Mit einem Klick die kritischen Stellen filtern |
Wer Englisch spricht und sich das lieber in einer Präsentation auf Youtube vom Fachmann erklären lässt, für den habe ich dieses Video (ab ca. 1.30 Min)