Google stellt ab sofort und ohne großes TamTam eine neue Funktion in den Google Webmaster Tools zur Verfügung, die Webmastern konkrete Probleme, die sich in Bezug auf die mobile Nutzerfreundlichkeit einer Website auswirken, anzeigt. Eine Funktion, die aufgrund der Ankündigung von Google, zukünftig die mobile user experience als Rankingsignal miteinzubeziehen, eh längst überfällig war.
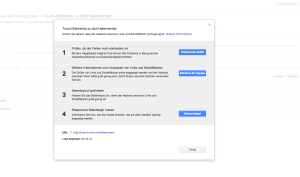
Die “Nutzerfreundlichkeit auf Mobilgeräten” (siehe Abbildung 1) ist ab sofort im Bereich “Suchanfragen” zu finden und gibt Aufschluss darüber, wo und welcher Teil einer Website ggf. für die mobile Nutzung optimiert werden müsste. Beispielsweise bekommt man nun Hinweise, dass Touch-Elemente einer mobilen oder responsiven Version zu dicht bei einander liegen und der Nutzer wohlmöglich Probleme beim navigieren und klicken haben könnte. Klickt man auf ein angezeigtes Problem, so werden einem auch direkt die betreffenden URL der Website angezeigt. Klickt man nun auf eine URL, erhält man weitere nützliche Informationen und auch Möglichkeiten um zu überprüfen, ob der Fehler nach einer Änderung noch vorhanden ist oder wie man den Fehler beheben kann. Auch weiterführende Links zu Webgrundlagen und responsiven Design werden hier dem Webmaster zur Verfügung gestellt (siehe Abbildung 2).
Google hat somit auch die Bedienbarkeit und die Übersichtlichkeit der Webmaster Tools deutlich verbessert!
Besonders hilfreich finde ich übrigens den Hilfebereich “Optimale Größe von Links oder Schaltflächen auf Mobilgeräten einhalten” (Link). Hier bekommt man auf jeden Fall auch endlich mal eine Vorstellung davon, wie Google sich denn “Nutzerfreundlichkeit” auf mobilen Endgeräten überhaupt vorstellt.
Wie kann ich am einfachsten die mobile Version meiner Website prüfen?
Kostenlose Online-Tools wie der “Responsinator” (hier klicken) zeigen Euch schnell und unkompliziert an, wie Eure Website auf verschiedenen mobilen Endgeräten angezeigt wird (Abbildung 3). So lassen sich die Google-Hinweise und Änderungen auch gleich überprüfen. Abgesehen davon, sollte man seine Website in jedem Fall auf echten Geräten und verschiedenen Browsern testen. Der Teufel steckt oft im Detail.
Aktuell (Stand: 30.10.2014) konnte ich das Reporting jedoch nicht bei allen Domains finden. Hier gibt es noch einen entsprechenden Hinweis (siehe Abbildung 4). Mit Sicherheit dürften dann in den nächsten Tagen und Wochen hier die Daten für alle Websites zu finden sein. Möglich, dass Google diese erst mit den nächsten Crawls generiert.
Eine ausführliche Funktionsbeschreibung von “Nutzerfreundlichkeit auf Mobilgeräten” gibt es übrigens auch bei Google selbst. Hier klicken.